
Images are vital to our digital world. They are used in web design and marketing. When working with images, it is critical to understand the two main types. They are vector and raster images. This guide covers the differences, benefits, and best uses for each type. It will help you make informed choices for your projects.
What Are Raster Images?
Raster images, also known as bitmaps, are made up of a fixed grid of tiny squares called pixels. Each pixel represents a single point of color, which together make up the entire image. Raster image formats include JPEG, PNG, GIF, and BMP.
Key Characteristics of Raster Images:
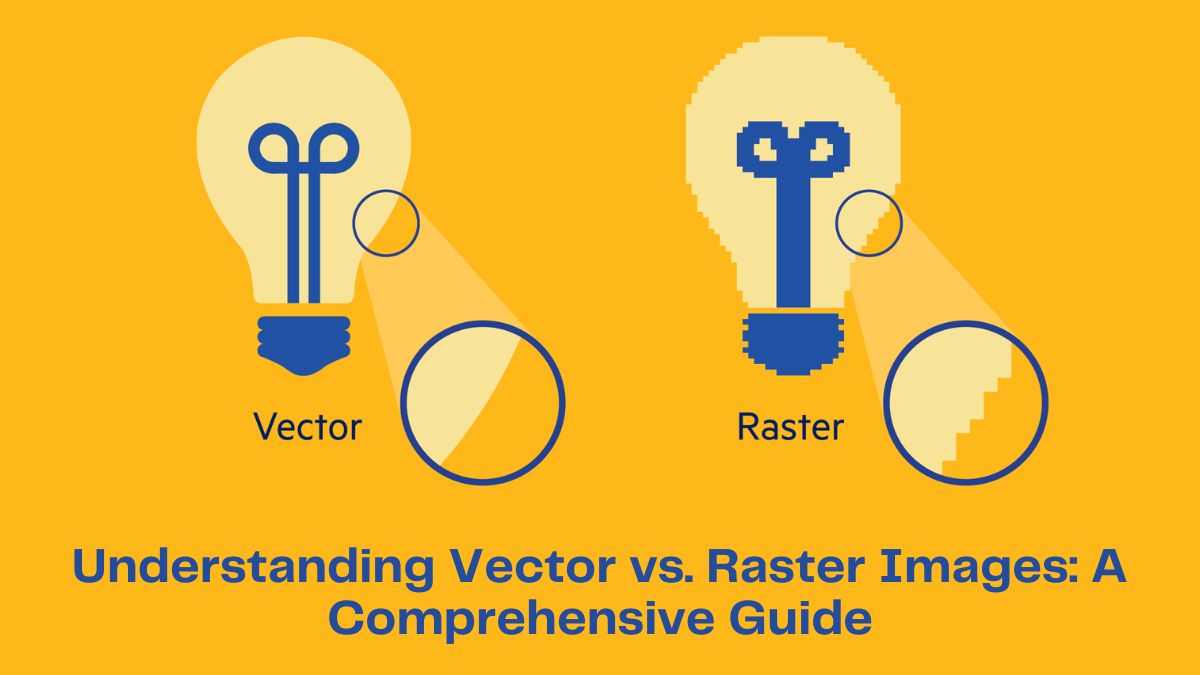
- Resolution Dependent: Raster images are resolution-dependent, meaning their quality is fixed at the resolution they were created. When you resize a raster image, it can become pixelated or blurry because you’re essentially stretching or shrinking the pixels.
- File Size: The file size of a raster image can be significant, especially at higher resolutions. This is because each pixel’s color data must be stored.
- Detail and Complexity: Raster images can handle complex color variations and intricate details, making them ideal for photographs and digital paintings.
What are Vector Images?
Vector images are made with math and shapes. These shapes include points, lines, curves, and polygons. They are not composed of pixels, as raster images are. Common vector formats include SVG, AI (Adobe Illustrator), EPS, and PDF.
Key Characteristics of Vector Images:
- Resolution Independent: Vector images are resolution-independent, meaning they can be scaled to any size without losing quality. This makes them perfect for logos, icons, and other graphics that need to be resized frequently.
- File Size: Vector images typically have smaller file sizes than raster images because they only store mathematical formulas rather than pixel data.
- Simplicity and Scalability: While vectors are excellent for images with clean lines and shapes, they may struggle to represent complex color variations and intricate details like photographs.
Differences Between Raster and Vector Images
Understanding the differences between raster and vector images can help you. They can help you determine which type to use for your needs.
- Scalability:
- Raster: Poor scalability. Raster images can lose quality when resized, leading to pixelation.
- Vector: Excellent scalability. Vector images maintain quality at any size, making them ideal for logos and other graphics requiring frequent resizing.
- Detail and Complexity:
- Raster: Capable of representing complex color variations and fine details, making them perfect for photographs.
- Vector: Best for simpler graphics with clear lines and shapes. Complex images can become unwieldy in vector format.
- File Size:
- Raster: Generally larger file sizes, especially at high resolutions.
- Vector: Typically smaller file sizes due to the mathematical nature of the format.
- Editing:
- Raster: Editing raster images can be complex, as changes often require working on a pixel-by-pixel basis.
- Vector: Vector images are easier to edit and manipulate, as each element can be individually modified.
- Usage:
- Raster: Best for photographs, web images, and detailed artwork.
- Vector: Ideal for logos, icons, and graphics that require frequent resizing.
When to Use Raster Images
Raster images excel in situations where detailed, complex visuals are required. Here are some common use cases:
- Photographs: Raster images are perfect for photographs due to their ability to represent fine details and subtle color variations.
- Web Graphics: While vectors are becoming more common on the web, raster images are still widely used for photographs, background images, and detailed graphics.
- Digital Art: Artists often use raster formats for digital painting and detailed illustrations, as these formats allow for intricate detail and color blending.
Example Scenario: Imagine you’re designing a website for a photography portfolio. The photos you’ll be showcasing are high-resolution. They have intricate details and color variations. In this case, raster images (e.g., JPEG or PNG) are the best choice. They ensure the photos look good on many devices.
When to Use Vector Images
Vector images are best suited for graphics that need to maintain quality at any size. Here are some common use cases:
- Logos: Logos need to be scalable to various sizes without losing quality, making vectors the ideal choice.
- Icons: Icons often need to be displayed at different sizes, from tiny favicons to large buttons, and vectors ensure they remain crisp.
- Print Materials: Vectors are excellent for print materials such as business cards, brochures, and posters, as they can be scaled to the required size without quality loss.
Example Scenario: Suppose you’re creating a new logo for a brand. This logo will be used on everything from business cards to billboards. By designing the logo as a vector image (e.g., SVG or AI), you ensure it remains sharp and professional at any size.
How to Convert Between Raster and Vector
Converting between raster and vector images is sometimes necessary. Here’s how you can do it:
- Raster to Vector:
- Manual Tracing: Use software like Adobe Illustrator to manually trace the raster image and create a vector version. This method can be time-consuming but offers the best control.
- Automatic Tracing: Some software tools offer automatic tracing features, which convert raster images to vectors. The results can vary, especially with complex images.
- Vector to Raster:
- Exporting: Most vector editing software allows you to export the image as a raster format. You can choose the resolution and file format during export.
- Screenshots: Taking a screenshot of a vector image is another way to convert it to a raster format, although this method offers less control over resolution and quality.
Example Tools:
- Adobe Illustrator: A powerful tool for creating and editing vector images, offering both manual and automatic tracing features.
- Inkscape: A free, open-source vector graphics editor that provides similar functionality to Adobe Illustrator.
- Adobe Photoshop: Ideal for working with raster images and can also be used to export vector images to raster formats.
Conclusion
Understanding the differences is crucial. This is true for anyone working with digital graphics. They need to know the difference between vector and raster images. Raster images have rich detail and varied colors. They are perfect for photos and detailed art. In contrast, vector images are highly scalable and simple. This makes them ideal for logos, icons, and print materials.
You can make your projects look great by knowing when to use each image type. You must also know how to convert between them. This is true no matter the medium. You may be designing a website, making marketing materials, or developing a brand. The choice between vector and raster images can make all the difference.




