
Can you improve your Google search rankings by including relevant keywords in your H1 tags?
And, in any case, how many H1 tags should you use on each page?
Over the years, there has been much debate and misunderstanding about how Google perceives H1 content.
So, are H1 tags a Google ranking factor? Let’s see what happens.
H1 Tags Are A Ranking Factor, According To The Claim
Over the years, there have been numerous “best practices” and recommendations regarding H1 tags. Among them are:
- To rank higher for specific keywords, you should use a lot of keyword-loaded H1 tags.
- Google will penalize you if you use more than one H1 tag per webpage. (Through algorithmic downgrading? A manual reprimand? Fifty wet noodle lashes in the town square?).
- To tell Google what terms you want to rank for, use your primary keyword at the beginning of your H1 tag, secondary keywords in the H2 tags, and so on.
- Only one H1 tag should be used, and it should be the first text element on the page.
I don’t blame you if you’re perplexed by the conflicting information on this subject.
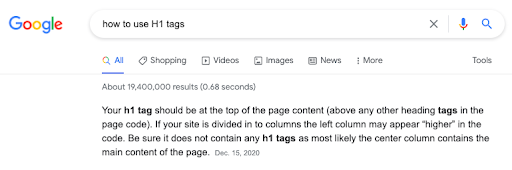
After all, at the time of writing, this is the featured snippet for [how to use H1 tags]:

This, as you’ll see below, contradicts everything Google has told us about H1 tags for years.
Let’s look at what’s been going on on both sides of this debate.
Try free Article Rewriter, Keywords Suggestion Tool, and Backlink Checker.
H1 Tags as a Ranking Factor: Evidence
We’ll rely heavily on Roger Montti’s research into how Google’s perception and weighting of H1 tags have evolved over time for this timeline. Among his key discoveries:
1998
As evidenced by this passage from Sergey Brin and Larry Page’s research paper, The Anatomy of a Large-Scale Hypertextual Web Search Engine:
“For most popular subjects, a simple text matching search that is restricted to webpage titles performs admirably when PageRank prioritizes the results.”
2003-2004
Font size, which was originally used to determine the importance of a word, gave way to HTML structure as a ranking algorithm.
In the patent, Google patent Document ranking based on semantic distance between terms in a document, we got an early look at how Google used HTML markup to inform the algorithm’s understanding of semantic structure.
In 2010, Bill Slawski examined this patent and explained:
“One part of the process behind this approach involves a search engine analyzing the HTML structures on a page, looking for elements such as titles and headings on a page… In other words, the search engine is attempting to locate and understand visual structures on a page that might be semantically meaningful, such as a list of items associated with a heading.”
2005-2011
H1 tags were widely regarded as a Google ranking factor – and optimizing them a key SEO tactic – during the heyday of article marketing. I know this because I used to get a small portion of the revenue and even some ghostwriting contracts for articles on sites like Suite101, WikiHow, HubPages, and others.
The day was ruled by optimized H1 and H2 tags, keyword density, and formulaic content. Because these articles were used to build links and drive traffic for revenue sharing, volume was far more important to content creators than the quality or utility of the content produced.
Read 57 SEO Insights From Google’s John Mueller.
And I can confirm that by employing these strategies, I was able to rank #1 for topics and keywords that I had no business ranking for (mesothelioma, anyone?).
As a result of legitimate publishers’ outrage, Google Panda was introduced in 2011. Those methods were no longer effective and could actually harm your site’s rankings.
Simply ask Demand Media.
Google revealed 23 questions that help the search engine determine the authority of a piece of content for those sites that were obliterated by the Panda algorithm.
User experience was given top priority – and my revenue share payments from content farms eventually dried up.
Let’s skip ahead to…
2019
More recently, in a 2019 Google Webmaster Hangout, John Mueller explained that Google uses HTML tags to better understand what the webpage and its content are all about. It doesn’t matter how many H1 tags you use, he says, adding:
“Your site is going to rank perfectly fine with no H1 tags or with five H1 tags.
…H1 elements are a great way to give more structure to a page so that users and search engines can understand which parts of a page are kind of under different headings.
…especially with HTML5, having multiple H1 elements on a page is completely normal and kind of expected.”
Aside: If you’re curious about how many H1 tags to use on a page, check out this debunking of the myth that Google prefers only one H1 per page here.
2020
Mueller answered a question about H1 tags in a Google Webmaster Central video. He explicitly mentioned headings as a ranking factor, saying:
“Headings on a page help us to better understand the content on the page. Headings on the page are not the only ranking factor that we have — we look at the content on its own, as well.
But sometimes having a clear heading on the page gives us a little bit more information on what that section is about.”
He explained that headings can be especially helpful in assisting Google in understanding the content and context of an image.
2021
There was a lot of talk in August about Google rewriting title tags for a small number of pages in search results. On many occasions, the text from the H1 tag was used as the new title on the search engine results page (SERP).
The Case Against H1 Tags as a Ranking Factor
Even as early as 2009, Google was well aware of spammy tactics involving H1 tags. Matt Cutts, then-head of Google’s Webspam Team, for example, warned in this video for Google Search Central:
“Don’t do all H1 and then use CSS to make it look like regular text, because we see people who are competitors complain about that. If users ever turn off the CSS or the CSS doesn’t load, it looks really bad.”
He said at the time that it was fine to use “a little H1 here and little H1 there,” but that it should be used for what it was designed for: headings.
He continued, saying:
“…if you try to throw H1 everywhere on a page, people have tried to abuse that and so our algorithms try to take that into account. So it doesn’t really do you that much good.”
SEO pros, like so many other good things, beat that horse to death by gaming the system.
H1 Tags As A Ranking Factor: Our Verdict
On-page text elements were heavily weighted factors in the Google search algorithm in the early days of SEO.
The specific words used, their placement on the page, and the font size in which they appeared told Google how important those words were. That is how Google determined the relevance of a webpage to a given query.
Because it didn’t have much else to go on in the late ’90s and early ’00s, Google used that.
H1 factors, like so many previous ranking factors, were quickly seized upon as an easy way to manipulate rankings. Over-optimizing H1s drew the attention of the Spam Team, resulting in their devaluation.
H1 tags and other structural HTML elements continue to aid Google in understanding how the content on any given webpage appears to users. They continue to assist Google in determining the relevance and semantic structure of a webpage.
They help the algorithm understand what the page is about, who it is for, and why it is or isn’t the best answer for any given query.
Mueller has confirmed that Google uses headings as a ranking factor.
That being said, it doesn’t mean much on its own. Using H1 to game your way to the top of the SERPs by using a lot of them, stuffing them with keywords, or attempting to hide an entire page of H1 with CSS simply does not work.
Not any longer.
When it comes to on-page optimization, the main focus should always be on the user experience.
That is what Google values the most, and it applies to your H1 tags, as well as the quality of your content, image optimization, and other factors.
Learn more from SEO and read Are .gov Links Considered a Google Ranking Factor?





2 Comments