
In web development and design, the image format choice matters a lot. It affects user experience, website speed, and search rankings. PNG and JPEG are two of the most commonly used image formats. PNG stands for Portable Network Graphics and JPEG stands for Joint Photographic Experts Group. Both formats have their advantages. This article will explain why PNG might be better than JPEG for web images in many cases.
Understanding PNG and JPEG
First, we’ll look at the benefits of using PNG over JPEG. But, first you need to understand the key differences between the two formats.
PNG (Portable Network Graphics):
- Lossless Compression: PNG uses lossless compression, meaning no data is lost during the compression process. This results in higher quality images, but with larger file sizes compared to JPEG.
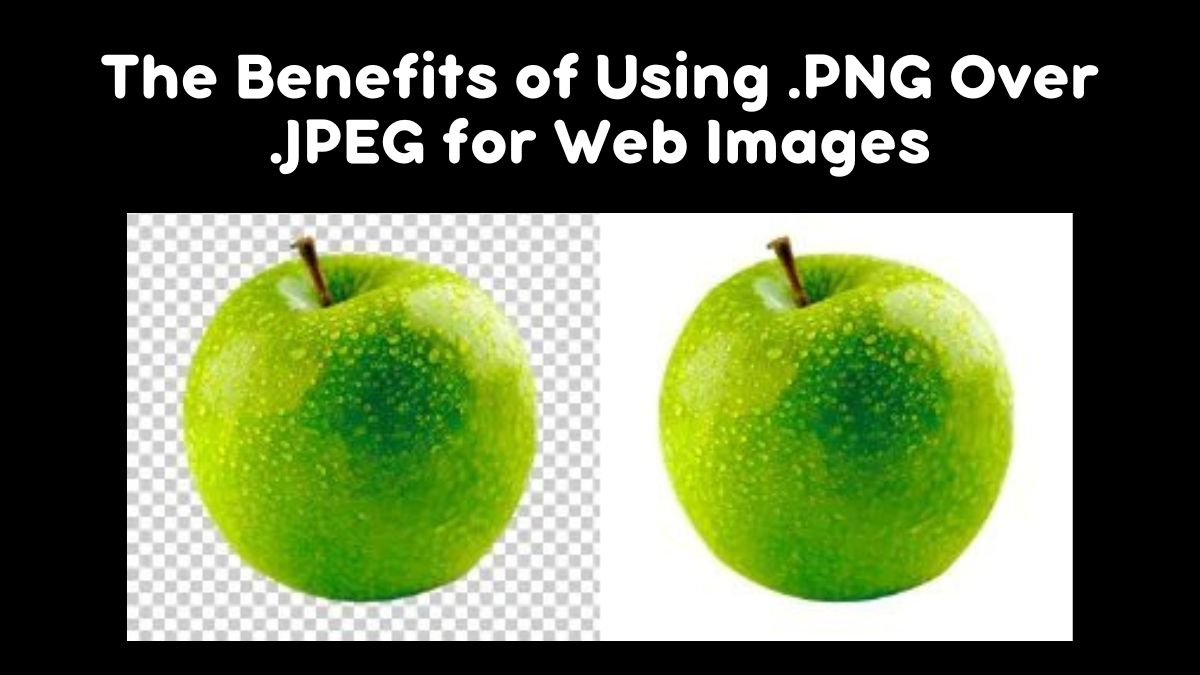
- Transparency Support: PNG supports transparent backgrounds, making it ideal for logos, icons, and images that require blending into different background colors.
- Color Depth: PNG supports a higher color depth, allowing for more vibrant and detailed images.
JPEG (Joint Photographic Experts Group):
- Lossy Compression: JPEG uses lossy compression, which reduces file size by discarding some image data. This can result in a reduction of image quality, especially at higher compression levels.
- No Transparency: JPEG does not support transparency, which limits its use for certain types of web graphics.
- Smaller File Sizes: JPEG images typically have smaller file sizes compared to PNG, making them suitable for photographs and complex images where slight quality loss is acceptable.
The Benefits of Using PNG Over JPEG
1. Higher Image Quality
One of the most significant advantages of PNG over JPEG is the preservation of image quality. PNG uses lossless compression. It keeps the original image data. This keeps the image quality high, even after many edits and saves. This is key for web images. They need to be clear and precise. For example, for logos, text, and detailed graphics.
2. Support for Transparency
PNG’s support for transparency is a game-changer for web design. PNG allows you to make images with transparent backgrounds. These can fit into web designs without needing more editing. This is particularly useful for:
- Logos: Placing logos on different backgrounds without a visible white or colored box around them.
- Icons and Buttons: Designing icons and buttons that need to blend smoothly into the website’s design.
- Overlays: Creating overlay effects without worrying about background clashes.
3. Better Color Depth and Range
PNG supports a broader range of colors and higher color depths compared to JPEG. This means that PNG can show more vivid images. This is key for high-quality graphics and detailed illustrations. Websites rely heavily on visual appeal. This is true for portfolio sites, art galleries, and design blogs. For them, using PNG can make a big difference in how they look.
4. Lossless Compression for Editing
PNG is the preferred choice for images requiring frequent editing and re-saving due to its lossless compression. Every time a JPEG image is saved, it gets compressed. Compression can lower the image quality over time. PNG images retain their original quality. They keep it no matter how many times they are edited and saved. This makes PNGs great for images that need many revisions.
5. Avoiding Compression Artifacts
JPEG compression can make artifacts. They are unwanted visual distortions. They happen when the image data is compressed too much. These artifacts can look blocky or blurry. This happens mainly in images with sharp edges or high contrast. PNG has no compression artifacts. This keeps the image crisp and clear. This is especially important for images. They have text, line art, or sharp changes.
When to Use PNG Over JPEG
PNG offers benefits over JPEG. But, each format has its strengths. They are suited for different types of images. Here are some scenarios where PNG is the better choice:
- Logos and Icons: As mentioned earlier, the transparency and high-quality features of PNG make it ideal for logos and icons.
- Images with Text: For images that contain text, such as infographics, screenshots, and diagrams, PNG ensures that the text remains sharp and legible.
- Graphics with Sharp Edges: For images with sharp edges and contrasts, such as digital illustrations and line art, PNG avoids the artifacts that can be introduced by JPEG compression.
- Images Requiring Frequent Edits: If you need to edit and save an image multiple times, PNG’s lossless compression will maintain the image quality throughout the editing process.
When to Use JPEG
Despite the benefits of PNG, JPEG is still a popular format for many web images due to its smaller file sizes. Here are some scenarios where JPEG might be the better choice:
- Photographs: For photographs and complex images with many colors and gradients, JPEG’s lossy compression can significantly reduce file size without a noticeable loss in quality.
- Web Performance: If web performance and load times are critical, using JPEG for large images can help reduce page load times, especially on mobile devices with slower internet connections.
- Limited Bandwidth: For websites with limited bandwidth or hosting resources, JPEG’s smaller file sizes can help save on storage and data transfer costs.
Convert png to jpg online & free.
Optimizing PNG and JPEG for the Web
Regardless of the format you choose, optimizing images for the web is crucial for ensuring fast load times and a smooth user experience. Here are some tips for optimizing both PNG and JPEG images:
For PNG:
- Use Compression Tools: Tools like TinyPNG and PNGGauntlet can reduce PNG file sizes without compromising quality.
- Limit Color Palette: Reducing the color palette for images that don’t require full color depth can help reduce file sizes.
For JPEG:
- Adjust Compression Levels: Find the right balance between quality and file size by adjusting the compression levels.
- Use Progressive JPEGs: Progressive JPEGs load gradually, improving the perceived load time for users.
Read How to Optimize .JPEG Images for SEO.
Conclusion
Picking the right image format for your website is crucial. It balances quality and performance well. JPEG is great for photos and complex images with many colors. But, PNG is best when image quality, transparency, and lossless compression are vital. By knowing the strengths and limits of each format, you can make smart decisions. They will improve your website’s look and speed.
In summary, PNG has many benefits over JPEG for web images. These include better image quality. They also support transparency and have better color depth. They also have lossless compression for editing and no compression artifacts. For logos, icons, images with text, and graphics with sharp edges, PNG is often the superior choice. However, for photos and scenarios, where file size and load times are critical, JPEG is still valuable.